URL输入到页面加载的全过程分析
步骤分析
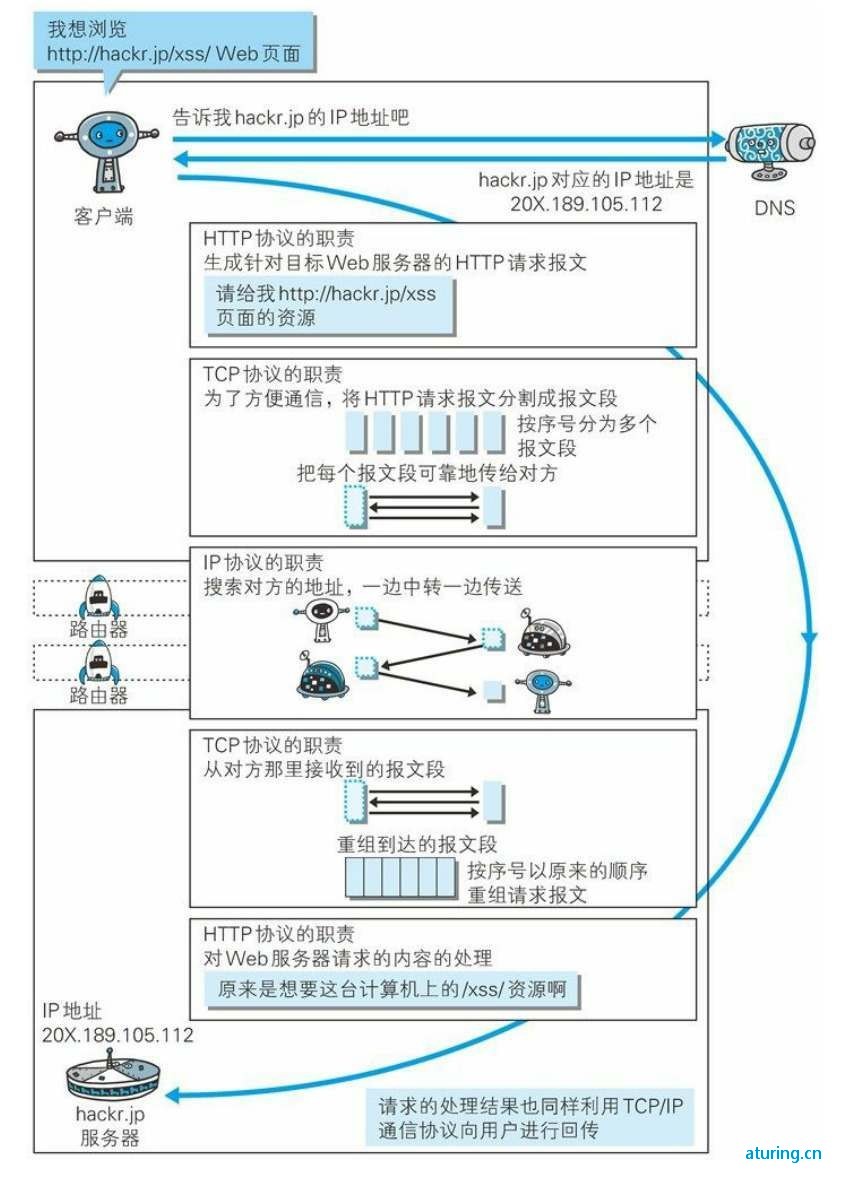
当用户在浏览器中输入一个URL并按下回车键后,背后发生了一系列复杂的过程,最终呈现出用户想要的网页。总体来说,这一过程可以分为以下几个主要步骤:
- DNS解析
- TCP连接
- 发送HTTP请求
- 服务器处理请求并返回HTTP响应
- 浏览器解析渲染页面
- 连接结束

1. DNS解析
DNS解析是将人类可读的域名转换为机器可读的IP地址的过程。这个过程主要发生在四个步骤中:
- 浏览器缓存:浏览器会缓存DNS一段时间,一般2-30分钟不等。如果有缓存,直接返回IP。
- 操作系统缓存:如果浏览器缓存中无法找到IP,浏览器会进行系统调用,查询hosts文件。如果找到,直接返回IP。
- 路由器和ISP缓存:如果本地查询无果,浏览器会请求路由器和ISP的DNS缓存。
- 递归查询:如果仍然没有找到,ISP的DNS服务器会从根域名服务器开始递归搜索,从.com顶级域名服务器,到目标域名的服务器。
通过这些步骤,浏览器最终获得目标IP地址。
2. TCP连接
浏览器利用IP直接与目标主机通信,建立TCP连接。这个过程被称为“三次握手”:
- SYN:浏览器发送一个TCP连接请求,标志位为SYN。
- SYN-ACK:服务器收到请求后,返回一个应答报文,标志位为SYN和ACK。
- ACK:浏览器收到应答报文后,返回一个确认报文,标志位为ACK。
通过这三次握手,TCP连接建立完成。
3. 发送HTTP请求
TCP连接建立后,浏览器开始发送HTTP请求。HTTP请求报文由三部分组成:
-
请求行:包括请求方法、URL和协议版本。例如:
GET /index.html HTTP/1.1 -
请求报头:包含客户端向服务器传递的附加信息和客户端自身的信息。例如:
User-Agent: Mozilla/5.0 Accept-Encoding: gzip, deflate - 请求正文:在使用POST、PUT等方法时,存储客户端向服务器传递的数据。
4. 服务器响应
服务器接收到请求后,进行处理并返回HTTP响应报文。HTTP响应报文也由三部分组成:
-
响应行:包括协议版本、状态码和状态码描述。例如:
HTTP/1.1 200 OK -
响应报头:包含服务器返回的附加信息。例如:
Content-Type: text/html - 响应报文:服务器返回给浏览器的文本信息,通常是HTML、CSS、JS、图片等文件。
5. 浏览器解析渲染页面
浏览器收到HTTP响应后,开始解析和渲染页面。这个过程包括以下步骤:
- 解析HTML:构建DOM树。
- 解析CSS:构建渲染树。
- 布局和绘制:浏览器开始布局渲染树并将其绘制到屏幕上。
这个过程涉及到两个重要概念:reflow(回流)和repaint(重绘)。回流是指计算元素的位置和大小,重绘是指绘制内容。
重定向与负载均衡
大型网站可能会进行重定向以实现负载均衡或导入流量。重定向的状态码通常是301或302。浏览器接收到重定向响应后,会根据Location字段重新发起请求。
6. 连接结束
在HTTP/1.0中,默认使用短连接,即每次HTTP操作都建立一次连接,任务结束后中断连接。HTTP/1.1起,默认使用长连接(Connection: keep-alive),即在一个网页打开完成后,客户端和服务器之间的TCP连接不会立即关闭,可以复用连接。
7. 计算机网络常见问题
了解了上述过程后,一些常见的计算机网络问题也就不再是问题了:
- TCP三次握手和四次挥手:三次握手用于建立连接,四次挥手用于断开连接。
- 在浏览器中输入URL地址到显示主页的过程:即上述过程。
- HTTP和HTTPS的区别:HTTPS在HTTP基础上增加了SSL/TLS加密。
- TCP、UDP协议的区别:TCP是面向连接的,可靠的;UDP是无连接的,不可靠的,但速度快。
- 常见的状态码:例如200(成功),301(永久重定向),302(临时重定向),404(未找到),500(服务器内部错误)。
- 上一篇: Go语言之Context详解
- 下一篇: golang字符串4种拼接方式对比
如果您喜欢我的文章,请点击下面按钮随意打赏,您的支持是我最大的动力。
打 赏
最新评论